瑛太がすごかった。
結構原作と違っていて、なるほど〜という感じだった。
Shape Shifter雑感
- Shape Shifterを使ってみる
- 以下を読んだ
- Demoを触ってみると動きがわかりやすい
- material iconのsvgを読み込んでみて簡単に動かしてみる
- material iconのsvgはpathDataが1個にまとまってるので、動きを綺麗につくるのたいへんそう…
- pathDataを動かすのは、5系以上じゃないとダメらしい
- SVGのpathDataを手で書くのは人間のやることではなさそう
- アニメーションはAfterEffectで作って、それをLottieで利用するほうが筋良さそう
アノテーションプロセッサでfieldにNullableアノテーションがついてるのか知りたい
Nullableアノテーションは様々なライブラリで定義されている(android.support.annotationやjavax.annotation)
それらをまとめてNullableとして扱いたい…こっちで定義とかしたくない……と思ったので、以下のようにした。
private boolean isNullable() { return element.getAnnotationMirrors().stream().filter(c -> { return c.getAnnotationType().asElement().getSimpleName().toString().equals("Nullable"); }).collect(Collectors.toList()).size() > 0; }
Bearのタグの切り方
まあまあ長めの文章を書くときや短くても考える必要がある文章を書くときはBearに書いて、イシューなどにコピペすることが多い。 タグをどうやって切るか悩んでたけど、最終的にアウトプットする場所によって分けている。
#hisaichi5518.hatenablog.jp/android# のように #で囲むと.やスペースが使えるようになる。

別のなにかになりたい
誰しも自分とは違う、別の「なにか」になりたい欲求はあると思う。
おじさんだけど美女になりたいと思う人はいるだろうし、パンダになってゴロゴロしていたいと思う人もいると思う。
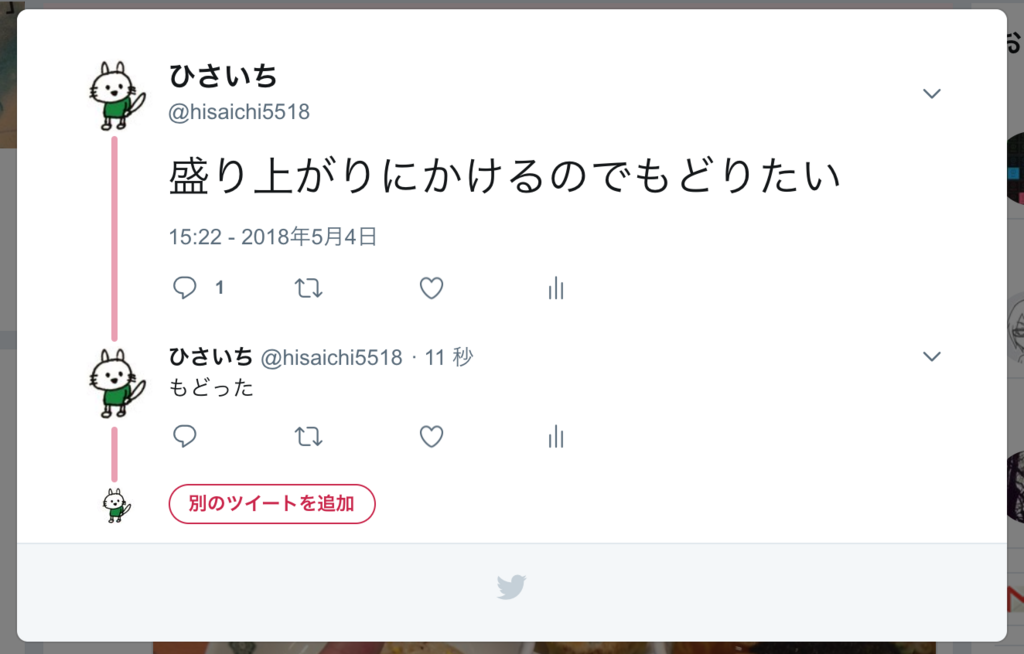
僕は浅草を走るパンダバスになりたい。なので、なれるようにした。


もどりたかったら戻れる。

#!/usr/bin/env ruby require 'twitter' require 'open-uri' client = Twitter::Streaming::Client.new do |config| config.consumer_key = "" config.consumer_secret = "" config.access_token = "" config.access_token_secret = "" end rest = Twitter::REST::Client.new do |config| config.consumer_key = "" config.consumer_secret = "" config.access_token = "" config.access_token_secret = "" end client.user do |tweet| case tweet when Twitter::Tweet if tweet.text.include?("こうなりたい") && tweet.media? && tweet.media.first.is_a?(Twitter::Media::Photo) url = tweet.media.first&.attrs[:media_url_https] name = File.basename(url) open(name, 'wb').write(open(url).read) avatar = File.open(name) rest.update_profile_image(avatar) rest.update("なった", {in_reply_to_status: tweet}) elsif tweet.text.include?("もどりたい") avatar = File.open("image/hisaichi5518.png") rest.update_profile_image(avatar) rest.update("もどった", {in_reply_to_status: tweet}) end when Twitter::Streaming::StallWarning warn "Falling behind!" end end
requestLayout() improperly called というログが出まくる
requestLayout() を特に呼んでないのに出る。
addOnOffsetChangedListener内で見た目の変更をしているとダメっぽい。
addOnOffsetChangedListener内でHandlerを呼び出す形に変えたら出なくなった。
appBarLayout.addOnOffsetChangedListener((appBar, verticalOffset) -> { mainHandler.post(() -> { // ... }); });